【JavaScript】H2の見出し情報を取得して目次をJavaScriptで作成する
今現在、自分が作成したサンプルコードを掲載するWEBページを作成しています。
その作成したWEBページにて、H2タグで記載した情報の目次をサイドバーに表示したくなりました。
今回、その目次を制作する方法をJavaScriptでやってみたので、情報をまとめておきます。
目次
今回やりたいこと
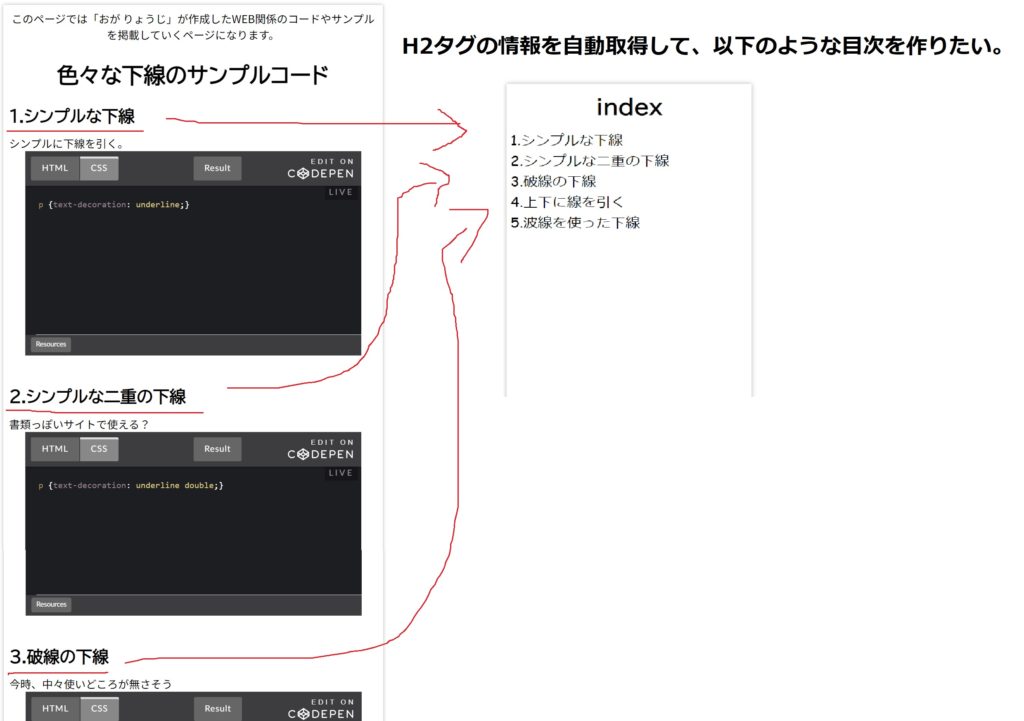
<h2>タグの部分をJavaScriptで情報を抜き取って、目次を自動で作りたい。完成したものはこちら。

JavaScriptコードの解説
まずは目次を表示させたい<aside>タグ付近について
HTML
<aside>
<h2>index</h2>
<ul id = "toc"></ul>
</aside>id = "toc"と指定して、この部分にJavaScriptの目次出力をさせる。またh2タグは以下のように各id属性を付けることで、目次から参照できるようにしておく。
<section class ="samplecode-section">
<h2 id="simple-underline">シンプルな下線</h2> <!-- h2タグにid名称を付ける />
<p>シンプルに下線を引く。</p>
<!-- コンテンツを自由に記載 />
</section>
JavaScript
//クラス .main-containerのは以下にあるh2タグの情報を抜き取る。
var sectionH2Tags = document.querySelectorAll('.main-container h2');
// ul要素を作り、tocListという配列格納する
var tocList= document.createElement('ul');
for (var i = 0; i < sectionH2Tags.length; i ++){
var listItem = document.createElement('li');
var link = document.createElement('a');
link.textContent=sectionH2Tags[i].textContent;
link.setAttribute('href', '#' + sectionH2Tags[i].id);
listItem.appendChild(link);
tocList.appendChild(listItem);
}
var toc = document.getElementById('toc');
toc.appendChild(tocList);
それぞれ以下のように動かしてます。
var sectionH2Tags = document.querySelectorAll('.main-container h2');
HTML文書内の「main-container」クラス内のh2タグの情報を取得する。
var tocList= document.createElement('ul');
tocListという変数に、目次を作っていく。まず初めに「ul」タグとして宣言しておく。
h2情報を順次取得していく
for (var i = 0; i < sectionH2Tags.length; i ++){
var listItem = document.createElement('li');
var link = document.createElement('a');
link.textContent=sectionH2Tags[i].textContent;
link.setAttribute('href', '#' + sectionH2Tags[i].id);
listItem.appendChild(link);
tocList.appendChild(listItem);
}ここのfor文では、HTML文書内のH2タグを参照して、以下のデータを作っています。
<li><a href ="idタブの名称> h2タグに記載している文字列</a></li>
これを全てのh2タグで実行していきます。
目次情報を出力する
var toc = document.getElementById('toc');
toc.appendChild(tocList);id属性のtocの部分にtocList(目次になるh2から作ったデータ)を返す。
結果として、以下のように目次を作成することができた。

実装してみての感想
非常にシンプルに作成できたので満足。JavaScriptは全然作り慣れていないので、簡単なものから継続して作っていきたいです。