ChatGPTをコーディングで使う上で気を付けること
最近、ChatGPTを活用してプログラムコードを書くことがあります。
コードのサンプルや使い方も表示してくれるため、非常に重宝しています。一方で、たまに思うように活用できないことがあります。
このため、2023年6月9日時点でのGhatGPT(無償版)を使う上で、個人的に気を付けている点を紹介します。
目次
個人的な活用方法

例えば、以下のような感じでChatGPTに質問や指示をしています。
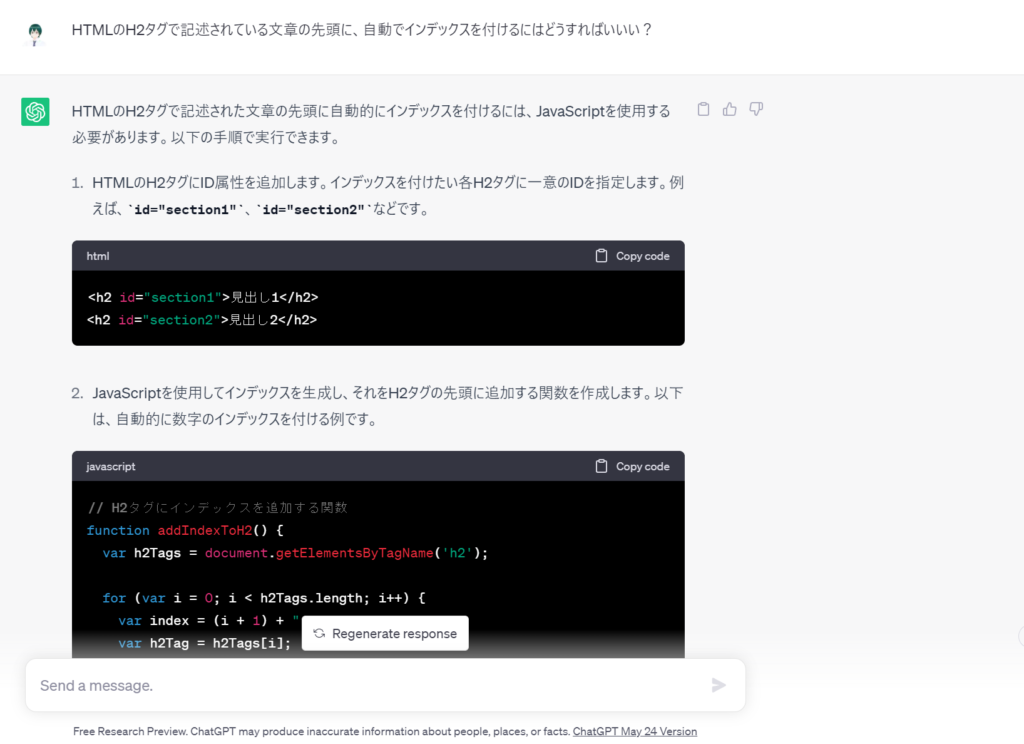
- HTMLのH2タグで記述された文章の先頭に、自動でインデックスを付けたい
- じぇーくえりを使わず、JavaScriptだけで〇〇の機能を作りたい
- HTMLのグリッドレイアウトの使い方の基本を教えて
こんな感じで参照して、自分の作っているWEBページの機能を改修・追加したりしています。
そして、概ねこれが役に立つのですが、たまに上手に使えない時があります。それが以下の気を付ける点のところになります。
気を付ける点①新しい情報は出てこない
例えば「HTMLのH2タグで記述された文章の先頭に、自動でインデックスを付けたい」という質問をしたとき、JavaScriptを使った実装を提示されました。
これ自体は決して間違っていません。しかし、最近のCSSだと、これが簡単に実装できるんですね。
これはChatGPTの頭脳が2021年9月以前の情報を参照していて、新しい技術のCSSの書き方よりも、実績の多いJavaScriptの方法を提示してきたんだと思います。
なので、最新のツールや変更点については、提案してくれない場合があるということです。
気を付ける点②答えは一つじゃない
上述したような「HTMLのH2タグで記述された文章の先頭に、自動でインデックスを付けたい」ものは色んなやり方で実装出来ます。JavaScript,CSS,Vue.jsなど。
色んなやり方が選択肢としてあるはずですが、一種類しか出てこない場合があります。
なので、「〇〇で実装することは可能か?」であったり、追加の質問で「他の言語による実装方法を教えて」など聞いた方が確実性が増すと思います。
気を付ける点③頼りすぎない
ChatGPTはあくまで模範的な回答を教えてくれるだけです。
それが、自分が作るプログラムやコンテンツにとって、本当に最適なのかは分かりません。
(いつかプログラムコードのすべてを読み込ませることで、自動で最適化してくれるかもですね)
なので、あくまで参考程度で活用することが大事です。
また、プログラムコードなどを作ってくれるので、そのままコピペして実装は出来ます。
けれども何かしらのエラーや不具合が起きた時に、自分で対処できなければ意味が無いので、中身を理解しながら活用することが本当に大事です。
非常に便利なツールなので、今後も活用
ここまで、少しネガティブな話が続きましたが、本当にすごい有用なツールです。
今後、AIの分野が進めば、自分のタスク管理や人に対する仕事の依頼などをAIが適切に動いてくれるようになると思います。
なので、今の内からこの手のツールに慣れておいて、自分自身の働き方をより良くして、楽に生きていきたいですね。