ChatGPTを使ってコーディングする
最近流行りのChatGPTですが、コーディングする際にも非常に役に立っています。
そんなChatGPTの個人的な使い方をメモしておこうと思います。
目次
- ChatGPTとは?
- ChatGPTでコーディング①:分からない部分を質問する
- ChatGPTでコーディング②:局所的な部分を制作してもらう
- ChatGPTでコーディング③:複数の実装方法を提示してもらう
- ChatGPTでコーディングの良い点
- ChatGPTでコーディングの微妙な点
ChatGPTとは?
ChatGPTとはテキスト生成型のAIであり、質問や命令をするとチャット文章で答えを返してくれる機能です。
今まではGoogle検索でキーワードで探していた情報が、音声入力や文章から検索することもできます。
また、AIが文章を考えて生成してくれるので、質問するたびに内容が変化することが特徴的です。
2023年7月現在、ChatGPTのデータ内容は2021年9月時点のものになります。有料版は約20ドルほどですが、無料版でも結構使えます。
ChatGPTでコーディング①:分からない部分を質問する
これは検索エンジンの使い方の延長線上のような感じです。例えば・・・
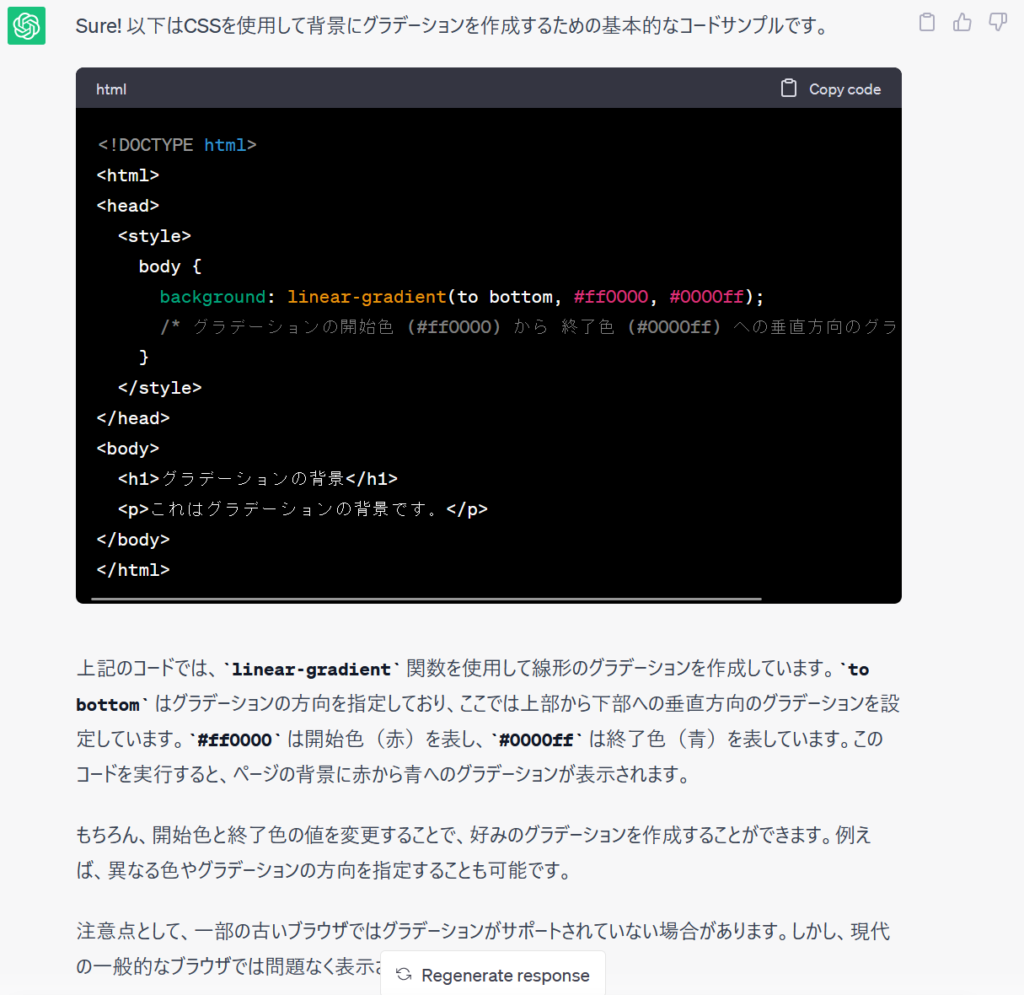
・CSSで背景をグラデーションに設定したい

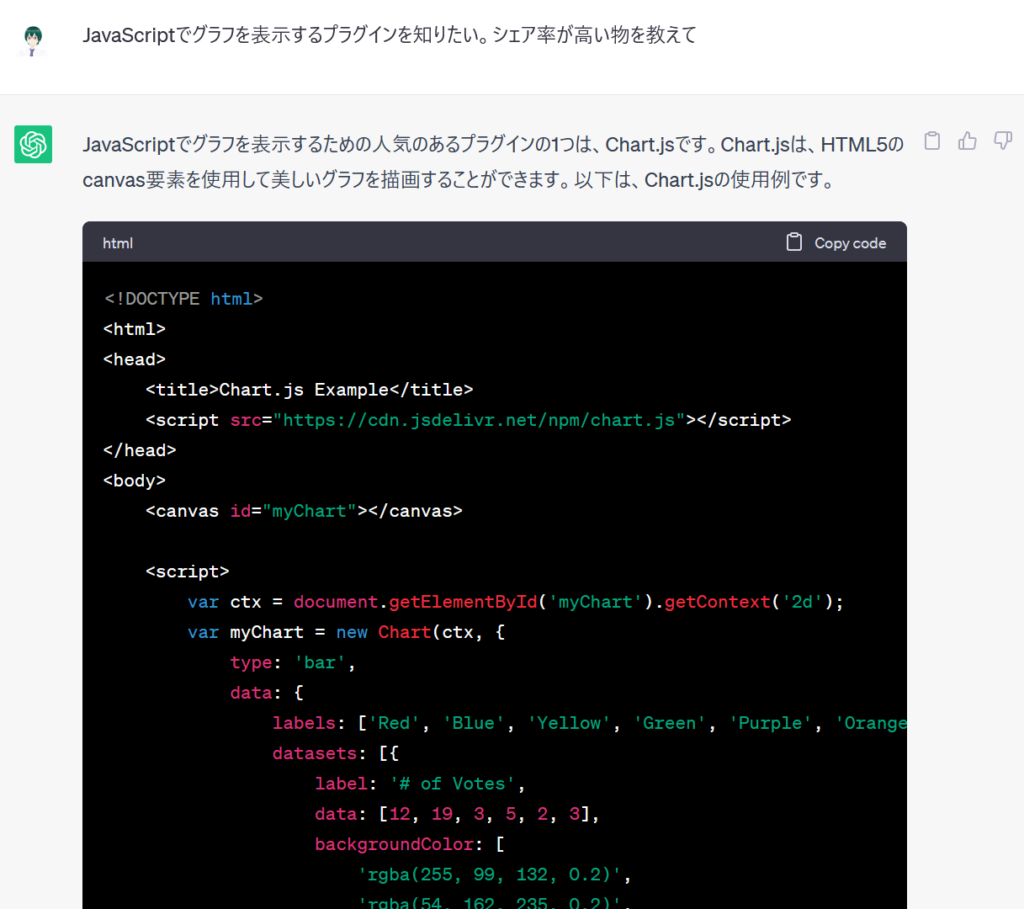
・JavaScriptでグラフを表示するプラグインを知りたい。シェア率が高い物を教えて

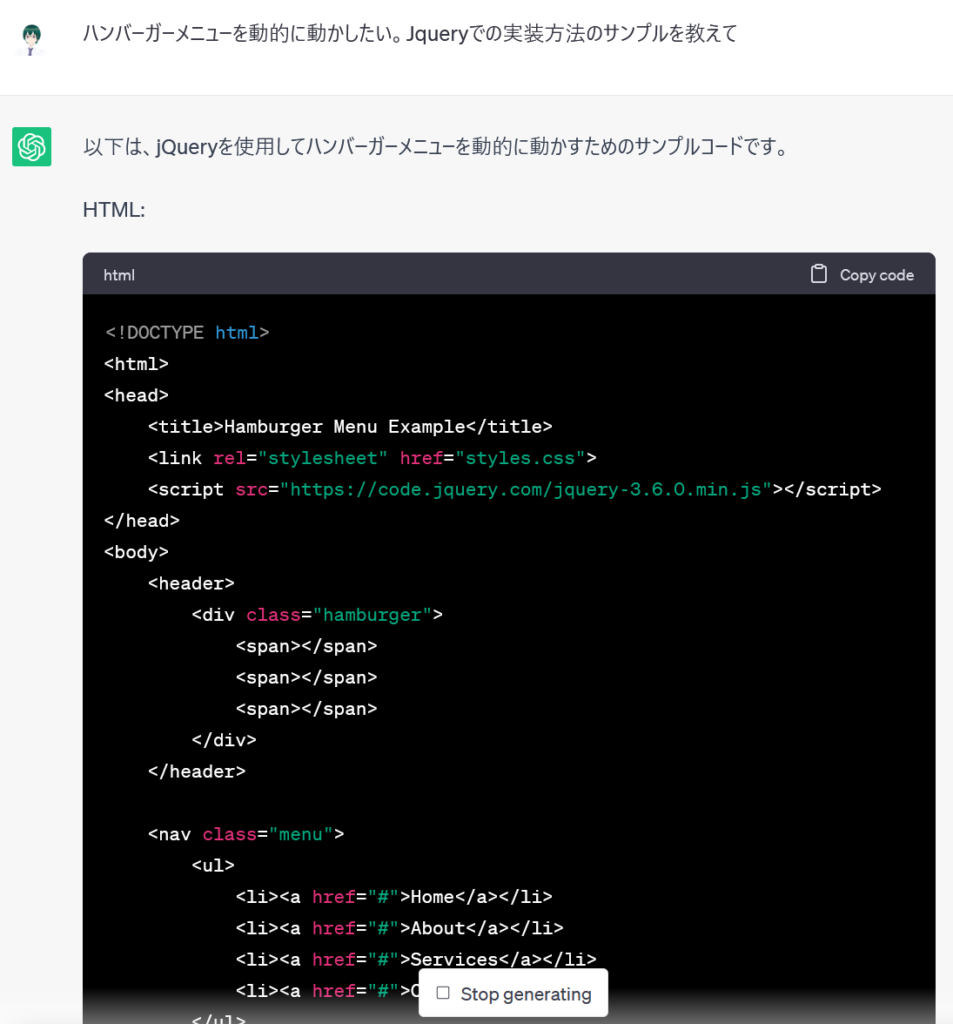
・ハンバーガーメニューを動的に動かしたい。Jqueryでの実装方法のサンプルを教えて

このように文章で聞くことができるので、思いついたことをスマホの音声入力で調べることが出来たりします。
ChatGPTでコーディング②:局所的な部分を制作してもらう
ChatGPTは、世の中のプログラムサンプルの情報が大量にあります。なので、実装したい機能については質問すれば結構教えてくれます。
- Javaでエイトクイーン問題を解決するプログラムを作って欲しい
- C言語で双方向リストをポインターを使って実装してほしい。リストに保存する情報は文字列型(64文字まで)であり、100個リストを作れるようにしてほしい。
- JavaScriptで入力したjpegの画像データを2倍の大きさに拡大するプログラムを作って
このように命令をすると、プログラムを生成してくれます。なので、学生などはこの機能を使うだけで学校の課題が終わってしまいそうですね。
(ただし、中身を理解せずにコピペで実装すると、理解できずにただただ無駄な作業になるので気をつけましょう。)
ChatGPTでコーディング③:複数の実装方法を提示してもらう
プログラミングでは、同じ機能を作ろうとしても色んな実装方法があります。そういった色んなパターンも聞くことができます。
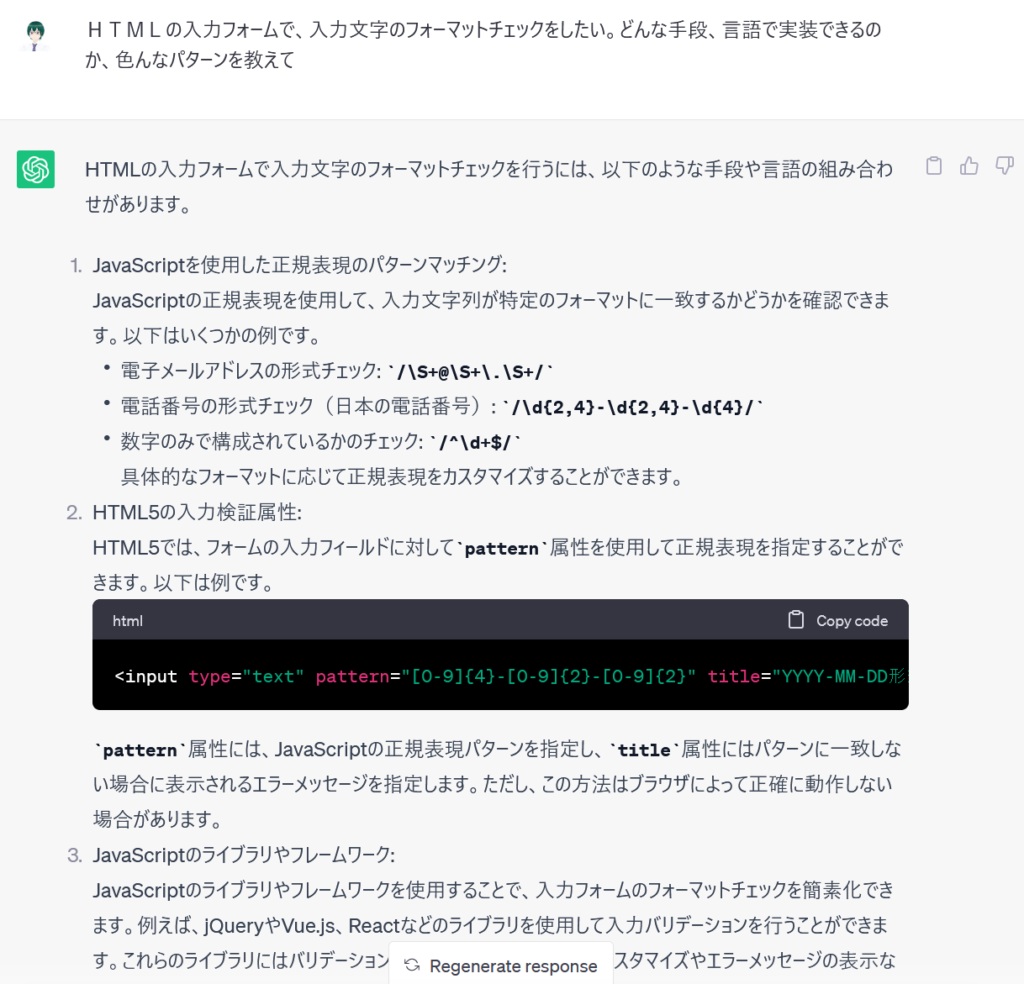
・HTMLの入力フォームで、入力文字のフォーマットチェックをしたい。どんな手段、言語で実装できるのか、色んなパターンを教えて

・HTMLのH2タグに対して、下線を引きたいがデザインで悩んでいる。CSSで派手な下線の作り方を5パターン教えて
・JavaScriptとJqueyとVue.jsの実装の違いについて教えて
AIが考えて答えを出してくれるので、色んなパターンの回答を貰えたりします。
ChatGPTでコーディングの良い点
最後に、私が使っていて良かった点といまいちな点をご紹介できればと思います。
- あいまいな質問でも、ある程度回答しようとしてくれる
- プログラムの作り方を教えてもらるだけでなく、プログラム自体を作ってくれる
- 質問を投げて、放置している間に自分は他の作業をすることもできる
ChatGPTでコーディングの微妙な点
- chatGPTの情報が2021年時点なので、最新の実装方法やプラグインなどは回答をもらえない。
- たまに普通に間違えている回答が送られてくる。このコードが合っているかどうかは、自身で確認して判断が必要。
- 帰ってくるのが「文章」のため、結局使い手側の言語能力が大切