Livedoorブログで目次機能を付ける方法
私は別ジャンルでLivedoorでブログを作成しています。
そんなブログを作成するときに、目次を付けたくで昔どこかのWEBサイトで参考に目次を作成しました。
今回、そんなやり方(かなりアナログですが・・・)をメモしておきます。
目次
やりたいこと
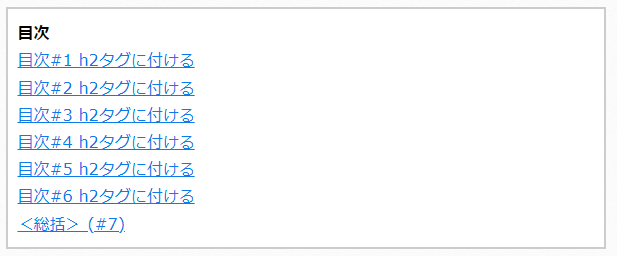
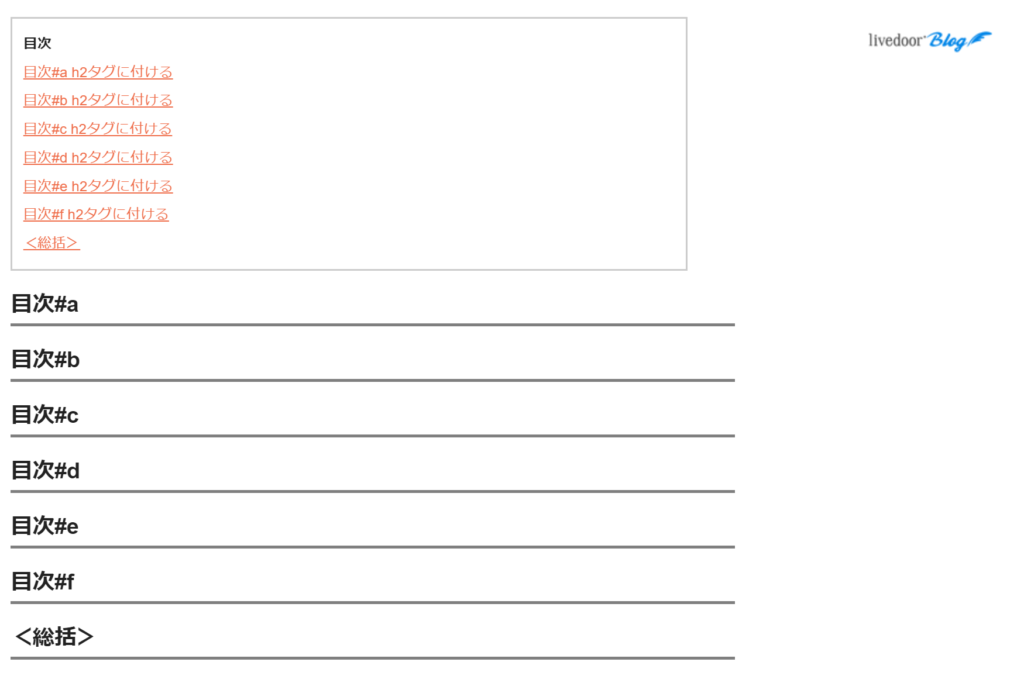
ライブドアブログにて、目次を付けたい。(以下画像のように)

目次としては、それぞれのリンクをクリックすると、それぞれの見出しにジャンプするようにする。
目次の作成手順
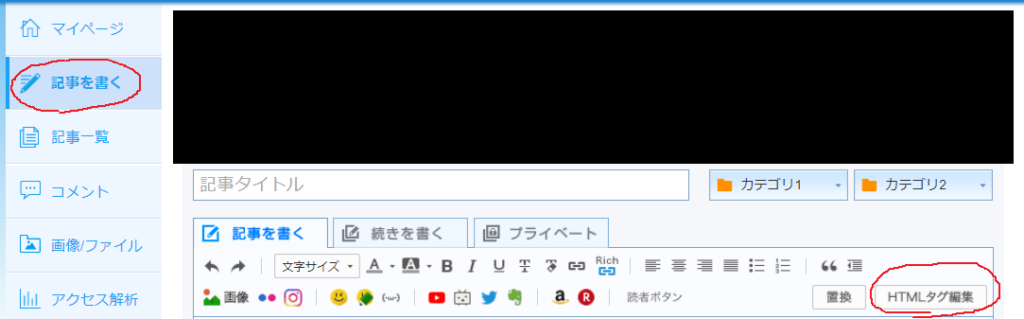
①「記事を書く」から「HTMLタグ編集」をクリックする。

②そこに、以下のHTMLコードを書く
<div style="text-align:left;padding:10px;border-color:#cccccc;border-width:2px;border-style:solid;width:90%;background:#ffffff;">
<b>目次</b><br />
<a href="#a">目次#a h2タグに付ける</a><br />
<a href="#b">目次#b h2タグに付ける</a><br />
<a href="#c">目次#c h2タグに付ける</a><br />
<a href="#d">目次#d h2タグに付ける</a><br />
<a href="#e">目次#e h2タグに付ける</a><br />
<a href="#f">目次#f h2タグに付ける</a><br />
<a href="#g"><総括></a><br />
</div>
<h2 id="a">目次#a</h2>
<h2 id="b">目次#b</h2>
<h2 id="c">目次#c</h2>
<h2 id="d">目次#d</h2>
<h2 id="e">目次#e</h2>
<h2 id="f">目次#f</h2>
<h2 id="g"><総括></h2>見た目についてはsytle属性で、自分のお好みでアレンジしてください。
③プレビューを見ると、以下のように目次の作成が出来ていることを確認できる。

その他参考までに
ライブドアブログでは、デザインようの組み込みパーツもあるようです。こちらからCSSやJSを組み込んだ方がスマートな気がします。(いつか私も取り組んだら記事にします。

制作してみて
今まで、常に使ってきたので何も考えていませんでしたが、CSSのデザインや運用方法はもっと楽にした方が良いですね。なので、今後も他ツールで楽できそうな方法があればいろいろ試していきたいです。