【CSS】HTML内の見出し項番を自動付番する方法
最近、WEBサイト制作をひっそりやっているのですが、自分用のWEBパーツ集を作ろうとしています。
そんなパーツ集自体もWEBページで作ろうとしていて、たくさんのサンプルコードを掲載する予定です。
なので、大量の見出しとサンプルコードを掲載していきたいのですが、各コードのタイトルを表示している見出しに項番を付けるのが面倒だなと。
今回、CSSのみで項番(目次の番号みたいなもの)を付番する方法をメモっておきます。
目次
CSSのみでやりたいこと
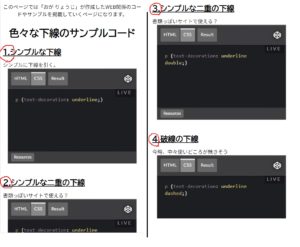
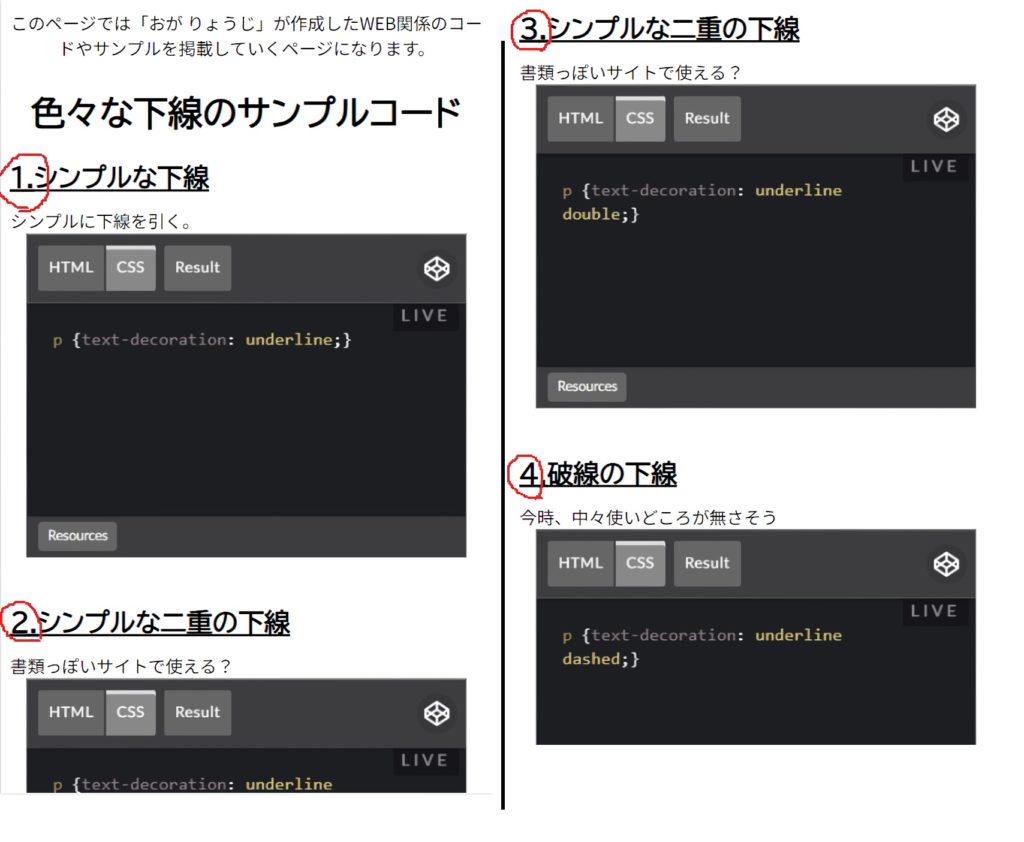
HTMLのH2要素の見出しの先頭に、項番(1から始まる番号)を付けていく。

プログラムコード
サンプルコード。実際のファイルはWEBページはこちら(作り始めのファイル)
HTMLファイル
<!--コードの一部 -->
<section class ="samplecode-section">
<h2>シンプルな下線</h2>
<p>シンプルに下線を引く。</p>
<div class = "codepen-code">
<p class="codepen" data-height="300" data-default-tab="css,result" data-slug-hash="yLRXyJM" data-editable="true" data-user="Ryogoldfish" style="height: 300px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;">
<span>See the Pen <a href="https://codepen.io/Ryogoldfish/pen/yLRXyJM">
Untitled</a> by ryoji-oga (<a href="https://codepen.io/Ryogoldfish">@Ryogoldfish</a>)
on <a href="https://codepen.io">CodePen</a>.</span>
</p>
<script async src="https://cpwebassets.codepen.io/assets/embed/ei.js"></script>
</div>
</section>
<section class ="samplecode-section">
<h2>シンプルな二重の下線</h2>
<p>書類っぽいサイトで使える?</p>
<div class = "codepen-code">
<p class="codepen" data-height="300" data-default-tab="css,result" data-slug-hash="oNaqVPm" data-editable="true" data-user="Ryogoldfish" style="height: 300px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;">
<span>See the Pen <a href="https://codepen.io/Ryogoldfish/pen/oNaqVPm">
Untitled</a> by ryoji-oga (<a href="https://codepen.io/Ryogoldfish">@Ryogoldfish</a>)
on <a href="https://codepen.io">CodePen</a>.</span>
</p>
<script async src="https://cpwebassets.codepen.io/assets/embed/ei.js"></script>
</div>
</section>
<!--以下、同じようなsectionの構造が続く・・・ -->「Section」タグを繰り返し表示させたいページ。
そして、「Section」タグの中で「h2」タグの頭に「1.」や「2.」と項番を振っていきたい。
CSSファイル
/* A.カウンターをリセットするタグを決める*/
.main-container {
counter-reset: h2num;
}
/* B.項番を振りたいタグを指定する*/
h2::before {
counter-increment: h2num;
content:counter(h2num) "." ;
}設定の方法としては・・・
- A.カウンターをリセットするタグを決める
何かしらのセレクタに、counter-reset:[好きな名称]を設定する。
これによって、好きな場所からカウンターを1からセットしなおすことが出来る。 - B.項番を振りたいタグを指定する
私の場合はh2タグで文章が始まる前に項番を振りたい。なので、::beforeによって指定する。
counter-increment:[好きな名称]は、好きな名称の数を1増やすという意味。数字をカウントアップすることができる。
また、「content:」を使うことでHTMLに埋め込みたい文字列を指定することが出来る。
やってみて感じたこと
これを応用すれば、パターンの決まった数字や文字列をCSSから計算して埋め込める。なので、本当に簡単なことであればJavaScriptなしでも実装できるのはお手軽で素晴らしい。割と近年実装された機能のようなので、徐々にHTML5(Living Standard)が出来る範囲が増えて便利に。
一方で、CSSはやはり装飾をすることを目的としたものであるので、あまり小難しい機能を載せすぎないで欲しいとも感じます。