WordPressの不要なパーツをCSSで無理やり消す方法
私はWordPressでブログを運営しているのですが、とあるパーツがちょっと邪魔で、消し去りたくなりました。
結果、割と簡単に消すことが出来たので、方法を以下に記載します。
やりたいこと
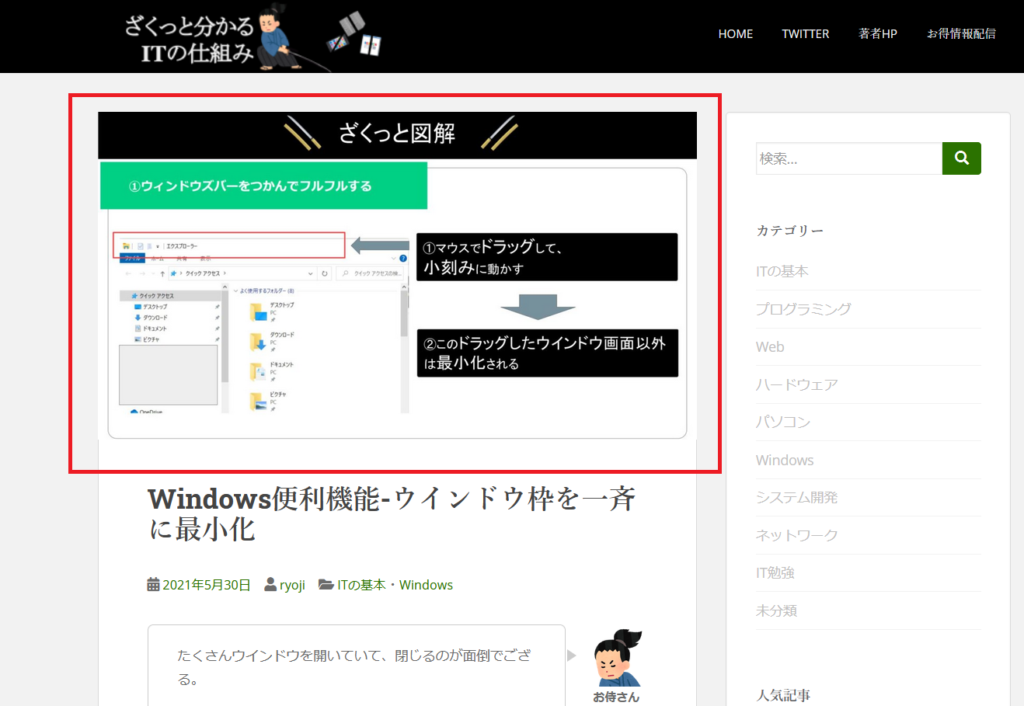
以下のサイトの画面上部の「アイキャッチ」を消したい。(赤線部分)
- URL: https://rakuraku-ict.com/zakutto/

手順
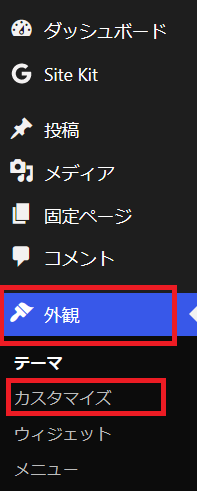
①ワードプレスの管理画面にいく
②「外観」項目の中に「カスタマイズ」をクリックする

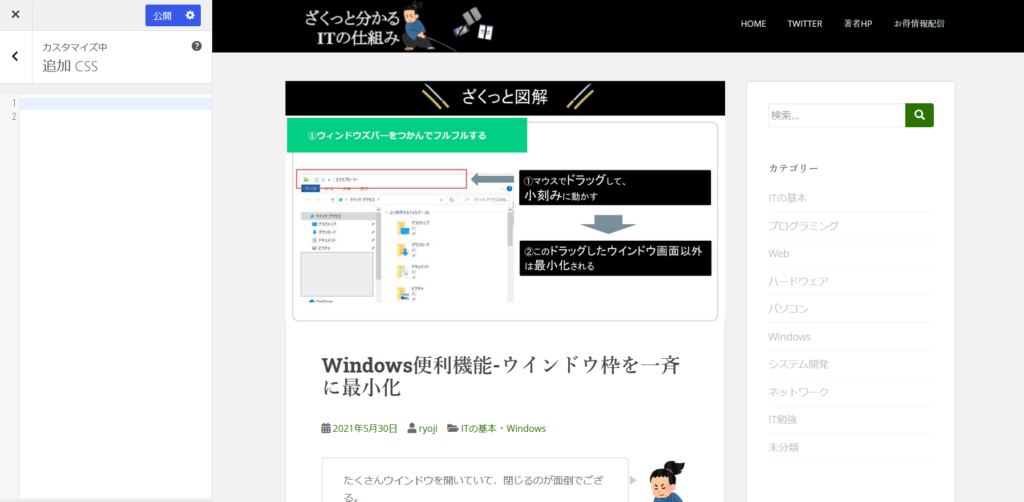
③画面左のメニューから「追加CSS」を選び、クリックする。

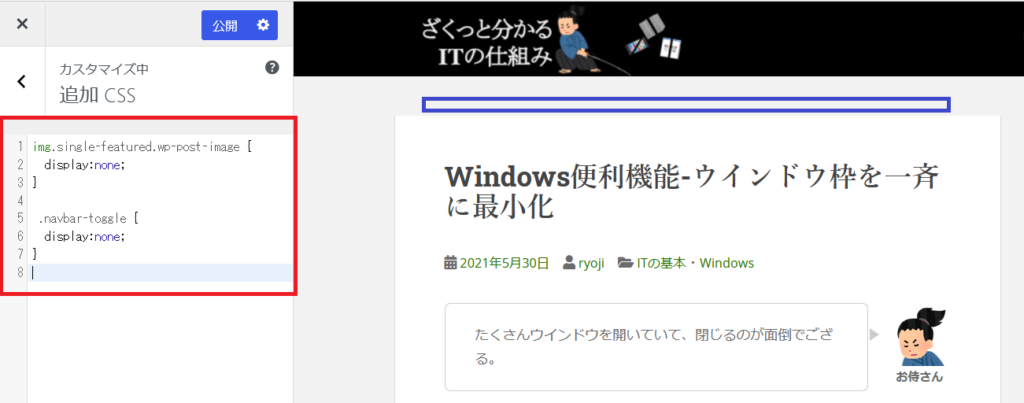
④以下のように表示され、左にカスタマイズするCSSを記述していく。

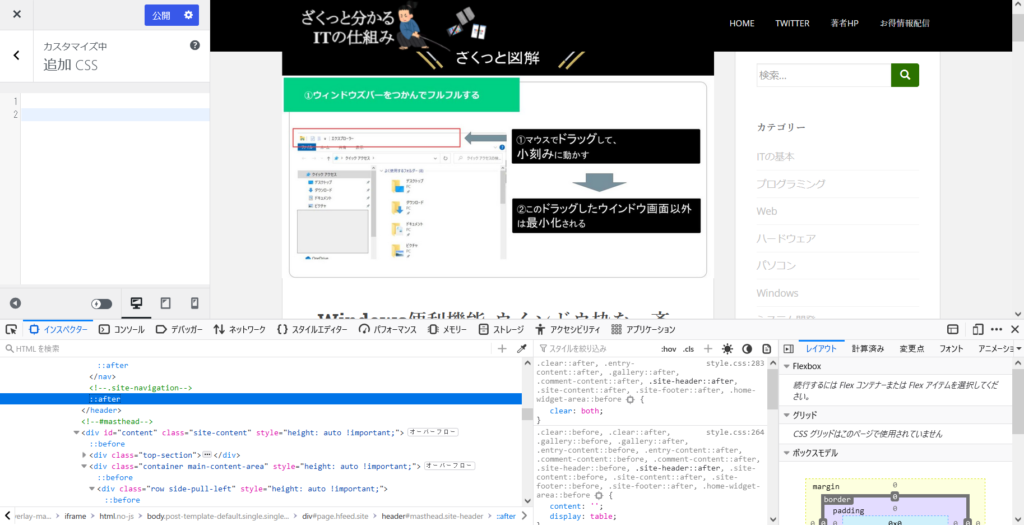
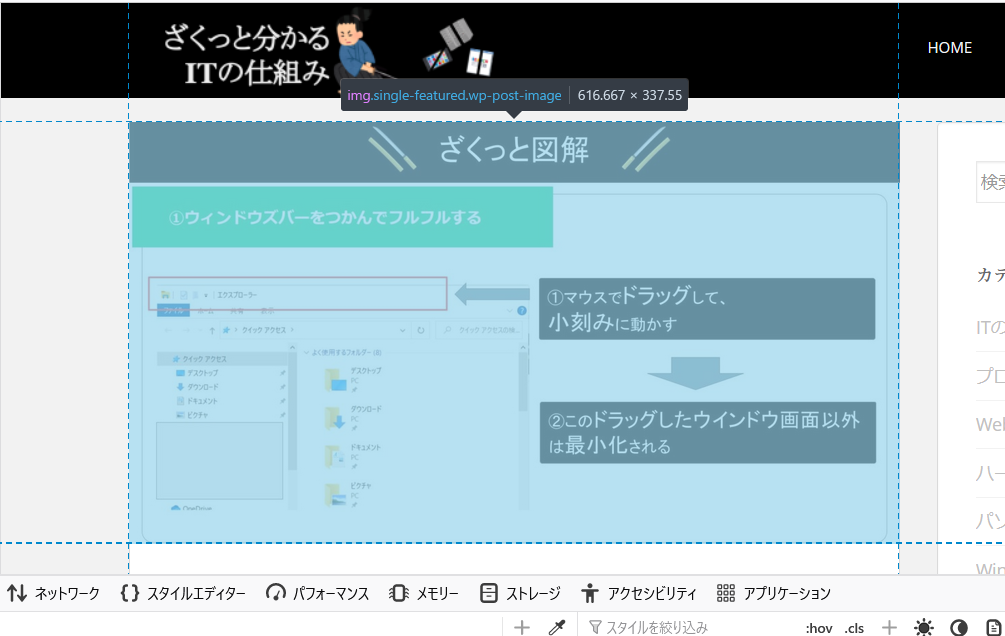
⑤現在のWEBページのCSSを確認するために、「F12」キーをクリックする。
(各ブラウザにHTML,CSSの情報を見れるようになる機能が搭載されてます。以下図はfirefox。他のブラウザでもほぼ同じような画面です)

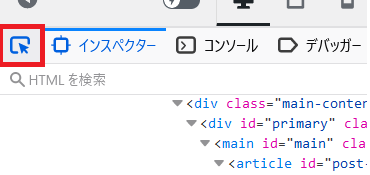
⑥消したいWordPressのパーツを調べる。まず、下図のようなアイコンをクリックする。

⑦消したいWEBパーツをクリックする。

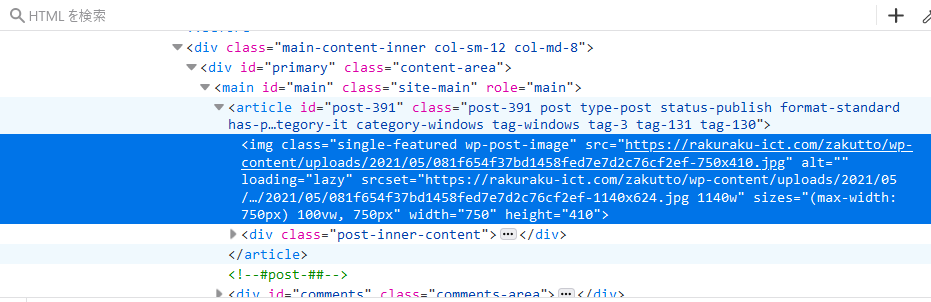
クリックすると、以下のようにHTMLコードが表示される。

⑧そのコードを読んで、消したいWEBパーツのclassやidと特定する。
⑨以下のCSSファイルを参考にコードを作成する。
- 赤字部分を特定のWEBパーツを表示しているIDやクラスを指定する。
- display:none;はパーツを非表示にする命令。
img.single-featured.wp-post-image { display:none; } .navbar-toggle { display:none; }
⑩最後に、④の左画面に作成したコードをペーストする。
結果、以下画像のように、消したかったWEBパーツ(青色部分)が非表示になる。

やってみた感想
・過去のSharepointで同じようなことをしたことがあるので、比較的簡単だった。
・注意点としては、共通で使用されるクラスを同じ手法で消すと、影響範囲が大きい。このため、ごく一部の適用で抑えておいた方が良いと思う。
・本来はテーマをいじる方が良いのかもと思うので、そちらもやる機会があればブログにしたい。

