Chart.jsの軸目盛の数値出力結果に合わせて変える
少し前に、JavaScriptで「Chart.js」というライブラリを使って、コードを書いた。
その時に、メモリの軸の値を設定したかったのだが、いまいちどういう風にすればよいか分からず手こずった。(結果メチャクチャ簡単だった)
でも、WEBサイトをみてもあまりヒットしなかったので、備忘録として掲載。
やりたいこと
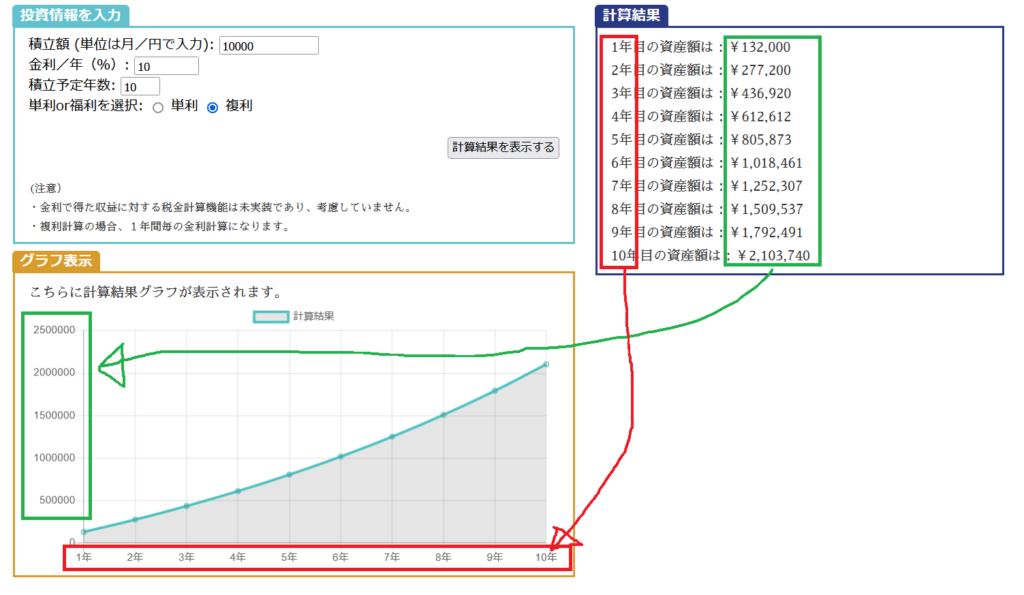
・こちらのサイトでの「計算結果」を元にグラフの軸目盛を作成したい。(以下図参照)
・計算結果は、JavaScriptの内部変数でデータを所持している。
・計算結果の「〇年目」と「金額」をグラフ表示の軸に設定したい

設定方法
①Chart.jsの組み込み
〇HTML <head></head>内に以下のCDNを組み込む。※2.9.3のバージョンにしてますが、最新版とかは公式から調べて使ってください。 <!-- chart.jsをインポートする--> <script src="https://cdn.jsdelivr.net/npm/chart.js@2.9.3/dist/Chart.min.js"></script>
②HTMLのbody内にグラフを表示させるためのidを設定する。 〇HTML <body></body>内で、グラフを表示させたいところに以下の記述をする。idは任意の文字列で設定してください。 <canvas id="chart_cal"></canvas>
③JavaScriptのコードを書く
〇JavaScript コードの内容を解説する。 ①関数の引数として「gragh_labels」「gragh_data」という配列を渡している。 「gragh_labels」・・・〇年目という文字列が複数格納された配列 「gragh_data」・・・このツールによって得られた投資結果の金額の配列 ②labels : []の部分に配列データを渡す。ちなみに、直にデータをセットしても良い ③ data:[]の部分に配列データを渡す。 ④ type: 'line',の部分にてグラフの形式を変えられる。以下サンプルは折れ線グラフ。 ちなみに、bar→棒グラフ、pie→円グラフ、linear→散布図と色々オプションがあるので、試すと楽しい。 function chart_graph(gragh_labels,gragh_data){ // データ --- (*1) const data = { labels: gragh_labels, //固定でのデータセット例→['2021年4月', '2021年5月', '2021年6月']datasets: [{ label: '計算結果', borderColor: 'rgb(75, 192, 192)', data: gragh_data, //固定でのデータセット例→['10000', '20000', '30000']}]} // グラフを描画 --- (*2) const ctx = document.getElementById('chart_cal') const chart_cv = new Chart(ctx, { type: 'line', // グラフの種類 data: data, // データ options: {}}) // オプション };
結果
リンク先のように実装出来た。
簡単な話で、データセットの部分でJavaScriptの配列形式でデータを与えるだけ。
私自身、JavaScriptに慣れていなかったので、Chart.jsの構文を見ても[]が配列という認識が無く、無駄に手こずった。。。
また、感想だが、実装もしやすく、レスポンシブに動くChart.jsはとても便利で役に立つなぁと。
今後も使っていくと思います。

