【CSS】background-imageの画像の縁を白くする
最近、プライベートが慌ただしくてWEBページの作成作業がなかなかできていませんでした。
しかし、少しずつでも作業を進めていく中でCSSのbackground-imageで定義した画像の加工が必要になりました。
今回は、シンプルな話ですが画像の縁を白くする方法をメモしておきたいと思います。
目次
今回やりたいこと
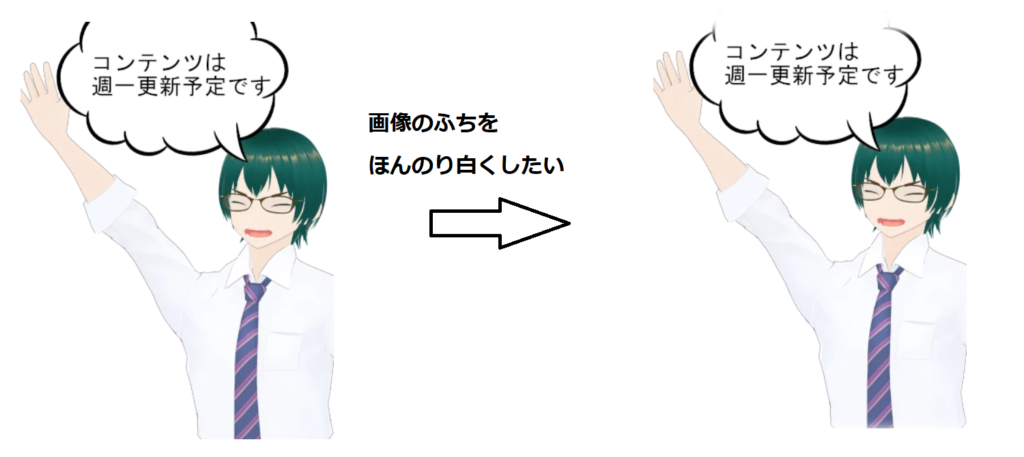
CSSで定義したbackground-imageの画像の縁を白くしたい。

実装方法
〇HTML部分
<div class = "contents-link">
<div class = "link-nolink"></div>
</div> シンプルに、バックグラウンドイメージを掲載するためのdivを定義
〇CSS部分
.link-nolink {
background-image: url(./common-pic/main-contents-menu/main-menu-nolink.webp);
background-repeat: no-repeat;
background-position:center center;
background-size:contain;
position:relative;
width: 100%;
height: 100%;
}
.link-nolink::after { /* 白い縁を作るために疑似要素を作る */
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
box-shadow: inset 10px 10px 10px 10px white;
}構造としては、divで定義した要素に対して「::after」の疑似要素を作る。
そして、本来の要素と疑似要素の相対位置関係を全く同じ位置にする。(top,left,right,bottomを0にする)
これによって、divの本来の要素と全く同じ位置に疑似要素を配置したことになる。
その後box-shadowの属性にてinsetを指定することで、ボックスの枠内に色を塗ることができる。
感想
CSSでinsetというオプションの存在は知っていたのですが、初めて触った気がします。色々実現したいことを調べていくと「こういう風に使うのか」と学ぶことが多く、少しずつの開発ですが、楽しいものだなぁと実感してます。